Think about the basics of good design and understand why it is desirable
Key takeaways and practical knowledge

This boot camp is designed to strengthen the core design principles through live demos and hands-on exercises.
At the end of this training the team will be able to:
Workshop Modules
- Communication, Simplicity,Flexibility
- Rigidity, Fragility, Immobility, Viscosity
- Local Consequences
- Minimize Repetition
- Logic and Data Together
- Symmetry
- Thinking in Objects Lab
- Encapsulation
- Data Hiding Lab
- Inheritance
- Lab to demonstrate limitations of Inheritance
- 3 Common Ways of Reuse
- Polymorphism
- 3 forms of Object Relationships
- Using appropriate Object Relationship Lab
- Designing Library vs. Framework
- Static vs. Dynamic + Strong vs. Weak Typing
- Open Closed Principle (OCP) + Lab
- Single Responsibility Principle (SRP)
- Tell, Don't Ask (TDA) + Lab
- Don't Repeat Yourself (DRY)
- Dependency Inversion Principle (DIP)
- Liskov Substitution Principle (LSP)
- Interface Segregation Principle (ISP)
- Law of Demeter
- Lab to recap all design principles
Implementation Patterns
OO Design Principles
Benefits
All of our courses offer following benefits:
- Unlimited access to course materials, sample projects and code examples with relevant tools
- Low participant-to-instructor ratio
- Heavy focus on hands-on learning experience
- Live demos and real-world examples
- Interactive activities/simulations to help understand the essence and concepts
- Open discussion and dynamic format
- Customizable
Post training, if your team needs help, we’ll be happy to assist your team.

Maximize Impact with Post-Workshop Support
- To get your team kick-started with the learning from the workshop, we recommend, that our trainer spends a day or two, working with your team on your code base.
- Each day will be reserved for 4 pair programming sessions. During these sessions, the workshop participants will take specific examples from their projects, where they are finding it difficult to apply any of the practices learned in the workshop. The trainer will then pair with an individual to show how to resolve those challenges.
- At the end of the day, the 4 volunteers will summarize their learning by showing before and after code from their respective pairing session to the rest of the group.
- Get a quick understanding of your knowledge and skill level with respect to Designing & Programming.
- Establish a baseline against which the effectiveness of the workshop may be measured.
- Customize our workshop based on specific areas identified in this assessment.
- Before the workshop, we’ll send a problem description, your developers will spend max 4 hours and solve the problem and send us the code. We’ll evaluate the code and send you detailed feedback about the code, including areas for improvement. We can send different types of problems (fresh development, cleaning up existing code and so on.)
- 2 week after the workshop, we send another problem and evaluate the solution code. A comparison between the Pre and Post Assessment should be able to clearly quantify per-participant level improvement.
1 or 2 Days of Mentoring via Pair Programming with Developers on your code base
Objective
Pre-Post Programming Assessment
Pre-Assessment
Post-Assessment
Benefits
All of our courses offer following benefits:
- Unlimited access to course materials, sample projects and code examples with relevant tools
- Low participant-to-instructor ratio
- Heavy focus on hands-on learning experience
- Live demos and real-world examples
- Interactive activities/simulations to help understand the essence and concepts
- Open discussion and dynamic format
- Customizable
Post training, if your team needs help, we’ll be happy to assist your team.

Instruction Method, Audience & Prerequisites
Method of Instruction
Transfer %
Target Audience
Course Level
Course Prerequisites
- Required: some understanding of OO concepts and an OO language
- Highly Recommended: basic understanding of the life-cycle of software projects
Want to enroll or customize a training for your team?
Contact us to get started.
Training Details
Pricing
- Trainer Fee: Rs. 1,70,000 (~2000 USD) per day
- GST: Additional 18% GST applicable on all trainings delivered in India
- Expenses: Travel, accommodation and other expenses to be paid by the company
- No. of Participants: All our training have a cap of max 20 participants per training
Contact Details
If you are interested in any of the trainings listed here or interested in customizing these trainings to your needs, please contact us.
Timings
9:00 AM – 6:00PM
These trainings can also be conducted on a weekend if that works better for your team.
General Requirements
- HDMI projector (1024x768 minimum) & Projector screen
- 1 White board & Dry erase markers.
- Cluster seating with 5-6 people on each table.
- 1 Flip chart with the stand and marker pens for each table.
- Notepad and Pen for each participant.
- Ample room for students in terms of room size and set up.
- For Dev trainings: at least one powerful workstation between two programmers.
- HDMI projector (1024x768 minimum) & Projector screen
- 1 White board & Dry erase markers.
- Cluster seating with 5-6 people on each table.
- 1 Flip chart with the stand and marker pens for each table.
- Notepad and Pen for each participant.
- Ample room for students in terms of room size and set up.
- For Dev trainings: at least one powerful workstation between two programmers
General Requirements
To ensure a successful workshop, we require the following facilities:
- HDMI projector (1024×768 minimum) & Projector screen
- 1 White board & Dry erase markers
- Cluster seating with 5-6 people on each table
- 1 Flip chart with the stand and marker pens for each table
- Notepad and Pen for each participant
- Ample room for students in terms of room size and set up
- For Dev trainings: at least one powerful workstation between two programmers
Development Tools
- Latest Java JDK
- Latest Standard Eclipse OR IntelliJ Idea
- JUnit, Mockito, JBehave, FitNesse or Cucumber
- Latest .Net Framework
- Latest Visual Studio
- Latest ReSharper Plugin
- Latest JetBrains Rider
- SpecFlow's Visual Studio IDE Integration or FitNesse
- Latest WebStorm JavaScript IDE
- Latest Chrome Browser
- Latest Jasmine Framework
- Latest Jest Framework
- Latest JsTestDriver
- Latest Eclipse CDT OR Visual Studio
- Latest GTest
- Latest Visual Studio
- Latest CLion
- Latest Flex SDK
- Latest Flash Builder OR IntelliJ Idea
Java
C#
JavaScript
C/C++
Ruby
PHP
Flex
Benefits
All of our courses offer following benefits:
- Unlimited access to course materials, sample projects and code examples with relevant tools
- Low participant-to-instructor ratio
- Heavy focus on hands-on learning experience
- Live demos and real-world examples
- Interactive activities/simulations to help understand the essence and concepts
- Open discussion and dynamic format
- Customizable
Post training, if your team needs help, we’ll be happy to assist your team.

Learning Outcome
At the end of this training the team will be able to:
Think about the basics of good design and understand why it is desirable.
Lay the foundation for more advanced design thinking.
Course Outline
Implementation Patterns
Values of a Good Design
- Communication, Simplicity,Flexibility
Symptoms of Rotting Design
- Rigidity, Fragility, Immobility, Viscosity
Programming Principles
- Local Consequences
- Minimize Repetition
- Logic and Data Together
- Symmetry
- Thinking in Objects Lab
OO Background and Core OO Concepts:
- Encapsulation
- Data Hiding Lab
- Inheritance
- Lab to demonstrate limitations of Inheritance
- 3 Common Ways of Reuse
- Polymorphism
- 3 forms of Object Relationships
- Using appropriate Object Relationship Lab
- Designing Library vs. Framework
- Static vs. Dynamic + Strong vs. Weak Typing

OO Design Principles
Core Principles
- Open Closed Principle (OCP) + Lab
- Single Responsibility Principle (SRP)
- Tell, Don’t Ask (TDA) + Lab
- Don’t Repeat Yourself (DRY)
- Dependency Inversion Principle (DIP)
- Liskov Substitution Principle (LSP)
- Interface Segregation Principle (ISP)
- Law of Demeter
- Lab to recap all design principles

Strongly Recommended
1 or 2 Days of Mentoring via Pair Programming with Developers on your code base
- To get your team kick-started with the learning from the workshop, we recommend, that our trainer spends a day or two, working with your team on your code base.
- Each day will be reserved for 4 pair programming sessions. During these sessions, the workshop participants will take specific examples from their projects, where they are finding it difficult to apply any of the practices learned in the workshop. The trainer will then pair with an individual to show how to resolve those challenges.
- At the end of the day, the 4 volunteers will summarize their learning by showing before and after code from their respective pairing session to the rest of the group.
Pre-Post Programming Assessment
The goal of these programming assessments is to identify real and quantifiable measures for the learning achieved through our workshop.
Objective
- Get a quick understanding of your knowledge and skill level with respect to Designing & Programming
- Establish a baseline against which the effectiveness of the workshop may be measured
- Customize our workshop based on specific areas identified in this assessment
Pre-Assessment
- Before the workshop, we’ll send a problem description, your developers will spend max 4 hours and solve the problem and send us the code. We’ll evaluate the code and send you detailed feedback about the code, including areas for improvement. We can send different types of problems (fresh development, cleaning up existing code and so on.)
Post-Assessment
- 2 week after the workshop, we send another problem and evaluate the solution code. A comparison between the Pre and Post Assessment should be able to clearly quantify per-participant level improvement.
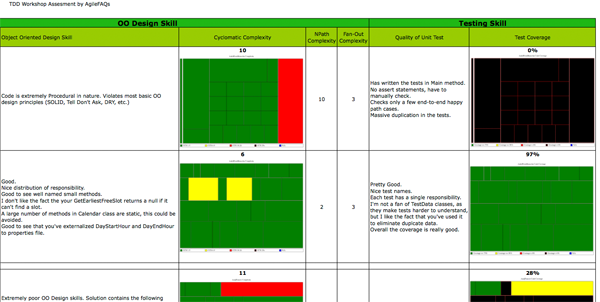
- Click on the image to download the sample report…
Training Details
Method of Instruction
Interactive Dialogues, Programming Exercises, Demos and Instructional Games
Transfer %
Knowledge: 50%, Skill-Building: 50%
Target Audience
Primary: Object-Oriented Programmers, Architects, and Designers
Course Level
Intermediate to Advanced
Course Prerequisites
- Required: some understanding of OO concepts and an OO language
- Highly Recommended: basic understanding of the life-cycle of software projects
General Requirements
- HDMI projector (1024×768 minimum) & Projector screen
- 1 White board & Dry erase markers
- Cluster seating with 5-6 people on each table
- 1 Flip chart with the stand and marker pens for each table
- Notepad and Pen for each participant
- Ample room for students in terms of room size and set up
- For Dev trainings: at least one powerful workstation between two programmers
Development Tools
Java
- Latest Java JDK
- Latest Standard Eclipse OR IntelliJ Idea
- JUnit, Mockito, JBehave, FitNesse or Cucumber
C#
- Latest .Net Framework
- Latest Visual Studio
- Latest ReSharper Plugin
- Latest JetBrains Rider
- SpecFlow‘s Visual Studio IDE Integration or FitNesse
JavaScript
- Latest WebStorm JavaScript IDE
- Latest Chrome Browser
- Latest Jasmine Framework
- Latest Jest Framework
- Latest JsTestDriver
C/C++
- Latest Eclipse CDT OR Visual Studio
- Latest GTest
- Latest Visual Studio
- Latest CLion
Ruby
PHP
Flex
- Latest Flex SDK
- Latest Flash Builder OR IntelliJ Idea